Tell your readers what to do next by adding a strong call to action, an opt-in, or a content upgrade.
Want to instantly start increasing conversions on your website? Then start asking for them!
Users are much more likely to take the desired action you want them to if you simply ask them.
Any post on your website, and any content you write in general, should have a purpose. You may want to collect the user’s information (like their name, email, phone number, address, etc.), you may want to get them to contact you (by calling or filling in a form), or buy from you.
Every post on your website should ultimately lead to this goal. Let’s discuss calls to action, opt-ins, and content upgrades!
Calls to Action
A call to action (or CTA) could be a button, a link, or any other action you want your visitor to take. You might hope they take it by coincidence, but you’ll have a lot more success by putting a persuasive call to action on your post.

Let’s say, for instance, you write about the importance of smoke detectors in your home. You could add a call to action on your page that says “Find out if your home’s smoke detectors will save your family from a fire. Call today for a free consultation”.
Persuasive copy (like keeping your family safe) coupled with an action people can take is a great incentive for them to follow through. Of course, you probably already have a contact page— but what’s the chances they will navigate there next and call if you don’t ask them to?
My rule of thumb: Every post should have a call to action.
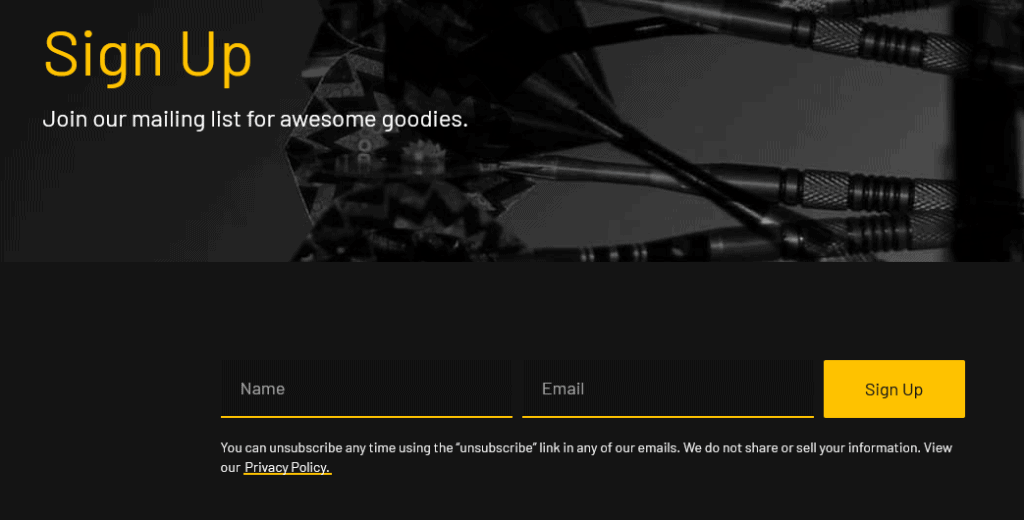
Opt-In
Another popular goal for your blog post might be to have some sort of opt-in to your email list. Growing (and actually utilizing!) an email list is still a very powerful form of marketing. A great way to grow your list is to get people to opt-in from content they are already engaged with.

Today, most marketers use some sort of incentive (like a free gift—which we’ll discuss in a minute), but you don’t have to. You could simply have a box that says “Want more great content about X? Sign up and we’ll send them to you” followed by a form that puts the user into your email marketing system.
An opt-in is a specific form of a call to action, and one that can be highly beneficial in being able to market to your visitors long after they’ve left your website… At least you know they are already interested in your content!
Content Upgrade
A content upgrade is a incentivized opt-in where you offer your visitor even more valuable by giving them some sort of free gift (like a PDF, a slideshow, or a series of emails) for opting in to your email marketing list.

An opt-in (like we discussed previously) has lots of advantages, and a content upgrade gives your user a reason to opt-in.
Your content upgrade doesn’t have to be extravagant… It could be a cheat sheet that covers the information in your post, a case study of how to put your lessons in use, or a series of emails that cover a topic more in depth.
Anything that could add value to the content you’ve already provided is a great content upgrade!